Источник:
https://crmtipoftheday.com/1445/date...ages-revisited
==============
The product has been renamed at least twice since we talked last time about how to
restrict the date picker control in now Power Pages. But most importantly that code, according to some reports, no longer works. Fear not, here’s the revised version that works perfectly well in Power Pages (it did 5 minutes ago, anyway).
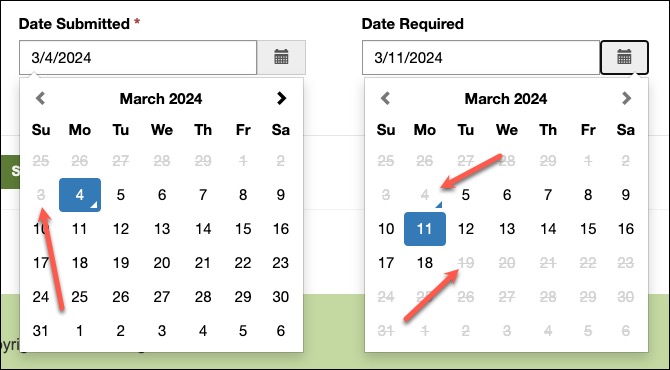
In this example we have two date controls. We want to restrict the first one to the future dates only and the second one to give us interval of no more than two weeks.
Add the following script to the page containing the form.
function getDatePicker(name) { // return the datepicker for the given column name return $('#' + name) .siblings('.datetimepicker') .data('DateTimePicker');}function initDates(from, to) { console.log('initDates', from, to); // default FROM is today var fromDate = from || moment().startOf('day'); // default required is in 7 days var toDate = to || fromDate.clone().add(7, 'days'); getDatePicker('enabler_datesubmitted').date(fromDate); getDatePicker('enabler_daterequired').date(toDate);}function dateonchange() { var pickerFrom = getDatePicker('enabler_datesubmitted'); var pickerTo = getDatePicker('enabler_daterequired'); var from = pickerFrom.date(); // no past FROM date pickerFrom.minDate(moment().startOf('day')); // force TO date between the next day and 2 weeks if (from && from.isValid()) { var fromplusone = from.clone().add(1, 'days'); var fromplus14 = from.clone().add(2, 'weeks'); pickerTo .minDate(fromplusone) .maxDate(fromplus14); } else { pickerTo.minDate(null); }}$(document).ready(function () { $("#enabler_datesubmitted").next() .on("dp.change", function (e) { dateonchange(); }) initDates();});
And this CSS to fine-tune the accessibility:
.day.disabled > button { text-decoration: line-through; cursor: not-allowed; color: lightgrey; }
The end result: first control only allows selection from today onwards and the second one is restricted from tomorrow until two weeks from now.

Источник:
https://crmtipoftheday.com/1445/date...ages-revisited